What are Headings?
In SEO, headings or heading tags are the keyword-infused titles that help the search engines understand the structure of your page content.
The content and code used for your headings is important, and you need to use the correct heading tags in the right place. The H tags used for headings are H1, H2, H3, H4, H5, and H6.
These create a heading hierarchy that helps Google and the other search engines understand the structure of your text on the page.
HTML Heading Tag Hierarchy Example
<h1>heading 1 - Most important</h1>
<h2>heading 2 - Second most important</h2>
<h3>heading 3 - Third most important</h3>
<h4>heading 4 - Fourth most important</h4>
<h5>heading 5 - Fifth most important</h5>
<h6>heading 6 - Least important</h5>
Headings are considered extra relevant by search engines, so it's a good idea to spend some time optimizing the headers on your page. This includes making sure the most relevant keywords appear in your headers. Headings are also important for your visitors, to help them quickly scan a page and see its structure. Typically headings arranged from the most to the least important, with the most important acting as the largest when visually displayed.
What is the Difference Between <H1> and <title> tag?
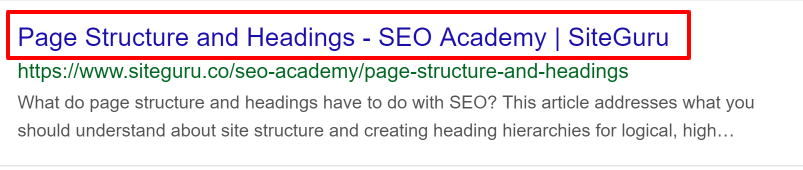
Title tags <title> on your page is how search engines see and determine if it should be displayed in their SERPs.

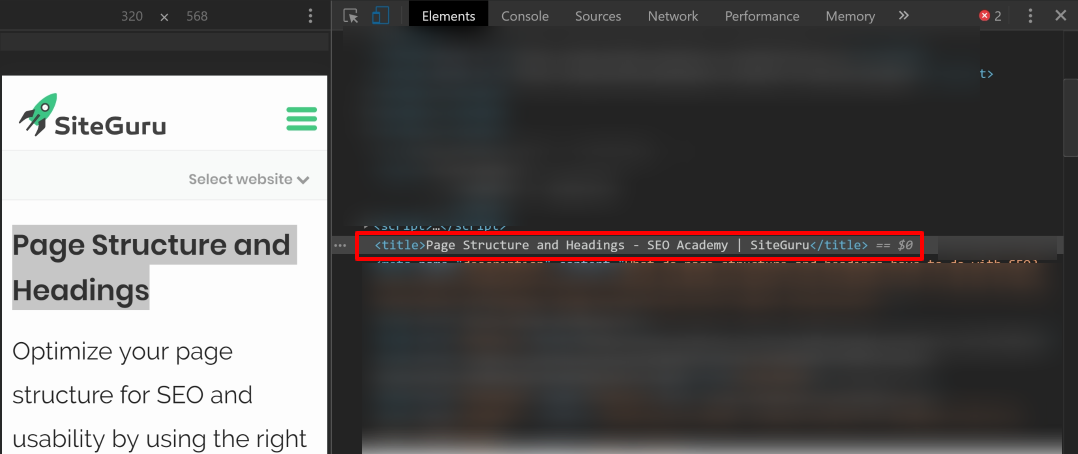
Here is an example of what a <title> tag, when looking at the source code of a website:

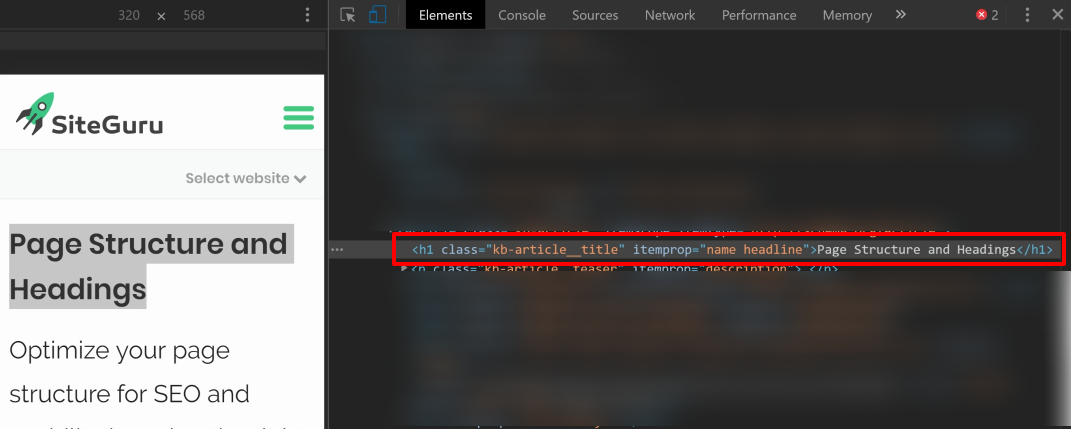
Notice that the heading of this page "Page Structure and Headings" is different than the <title> tag.
Here is the HTML code showing the actual <h1> heading tag:

The H1 tag is the most prominent heading on the page, and it is recommended to have just one H1 on every page. Not less, not more.
Should Titles & H1 Tags Be The Same?
Although a title tag and the H1 of a page are often similar, their purpose is slightly different. The page title will often be used in the SERP. There, it is competing for the searcher's attention with many other websites. Therefore, it's a good idea to include your site or brand's name in the page title:

You would normally not do this in the H1, because then the visitor is already on the website and will see the brand name on the site.
Creating a longer title tag can remove some text in the results page, so if your h1 tag is long, you might want to keep it concise. If you use our example "What is a page title and why is it important?". the title tag will end up like this: "What is a page title and why is it important? - SEO Academy | SiteGuru". That's 70 characters.
If you rather rank for a specific question, "is a page title really that important for SEO?" in comparison to the keyword "page titles" so you can rank easier, then you can change the title tag to be more meaningful for that query.
The Difference Between <Head>, <Header>, and <h1>
We've discussed what a heading tag is. These are six heading components: H1, H2, H3, H4, H5, and H6; H1 being the highest and H6 the lowest. But what is a <head> and a <header>?
Head tag:
The HTML <head> section provides general document information (metadata), including <title> and links to/definitions of scripts and style sheets. It's the part of the page that is not visible to the end user, but contains important information needed to render the page for the visitor.
<!DOCTYPE HTML>
<html>
<head>
<title>Page Title</title>
</head>
<body>
The content of the document......
</body>
</html>
Header tag:
HTML <header> is a collection of introductory or navigational aids. It can contains other heading <h1> to <h6> elements, but other elements such as a logo, wrapped section header, search type, etc are also located in the <header> section of the HTML. It's very similar to the <div> tag, but semantically it's better to use the <header> tag. It helps search engines, but also screen reader tools to better understand your page and its different parts.
<article>
<header>
<h1>Most important heading here</h1>
<h2>Less important heading here</h2>
<p>Some additional information here</p>
</header>
<p>Lorem Ipsum dolor set amet....</p>
</article>
Do heading tags impact SEO?
Header tags are what we call soft ranking factors; you may potentially have multiple H1 tags, and Google will still be okay.
Here’s what Google's John Mueller said about h1 tags:
“If you have been using them properly I definitely keep them there and it’s something kind of I don’t know like a really small and soft factor when it comes to signing pages.” —John Mueller 2018
However, if you want to follow Bing's guidelines, you should try to stick to just one H1 tag.
Google and other search engines want to see your website the way a user does and they can make the content more user friendly, labeled, and broken so it is easily digestible. These are what you call semantic markup:
“I think it makes sense to use semantic markup so different heading levels to better break up your content and make it a little bit easier to understand. Sometimes this helps search engines to better understand which pieces of text belong together, sometimes it also helps users to understand this a little bit better.” —John Mueller 2018
Think about picking up a book at a bookstore, you’ll go through the table of content to understand the scope of the book before purchasing, and eventually reading the book.
Do heading tags have to be in order?
Google's John Mueller mentioned in one of their webmaster's hangout:
"The order doesn’t really matter. We use the headings to understand the context of the content on the page a little bit better and for that, we don’t need a strict order of the heading tags.
Sometimes you have multiple h1 [tags], sometimes… the order is slightly different because of your template or something on your page and that’s perfectly fine.”
How to write the perfect heading tags
According to John Mueller, Google, the best way to write heading tags is to create a semantic structure for your site. So consider using them to give your pages a semantic structure. Basically, there are two main purposes for using perfect heading tags for each page or post.
1) Relevance to keywords
2) Structure of the page for readability
Best practices for heading tags
To leverage heading tags to the fullest and avoid issues with user experience and search engines, consider the following do's and don’ts.
Do's
- Imagine writing an outline for your content. Which headings do you use to structure the page?
- Always follow H1-H6 guidelines. To avoid issues, keep headings in order levels (for example, h1 to h4 ) when using header tags.
- Focus on maintaining a consistent heading structure across your entire site to increase content readability and provide better usability for search engines.
Don’ts
- Avoid using multiple H1 tags per page. You can refer to Bing Webmaster Guidelines for more information. It is ok to use multiple H1 tags to define critical features on pages but stick to one H1 tag on articles and posts. It is also ok to move all key features to H2 than linking them with H1.
- Circumvent putting the same <h1> name with the <title>. For example, if your <title> is “How to make more money”, avoid using the exact words in your <h1> tag.
- Refrain from using lengthy headings. While there are no limits, try to stick to 10-70 characters. Refrain from using heading tags for styling. Use them to present the structure.
How many heading tags per page?
Whether your content is short or long, it is wise to focus on creating a balance of heading tags.
For short content, include:
- One H1 per page/post
- Two or Three H2
- Use H3 for linking groups within the H2 or related to sources and references.
Long-form content
You have the freedom to use more H2 tags as well as H3 to H6 tags based on the structure you want to provide.
Is it ok to use keywords in your headings?
Yes, it's a good idea to use relevant keywords in the headings. Don't overdo it: make sure the text is readable and avoid keyword stuffing. Keep in mind you're writing a text for people, not for search engines. Have a look at the example below for more information.
Title: “Best Practices of Writing Heading Tags”
H1: “Your heading tag SEO guide” (This explains what the purpose of this article is going to be. It’s for SEO and not a guide for click baits or conversion.)
H2: “What is heading tag” (Creating an informative article best practice might be to start with a definition.)
H2: “Why is heading tag important” or “why is it important”
It is essential to add value and provide why in order to help convince your readers. Unless your focus intent is for an advanced audience, in which case you can reference case studies of how Google’s algorithm has changed regarding headings, and what they need to do now.
H3: “What experts have to say about heading tags” or “experts take on heading tags” or “what experts have to say”
The first H3 example, “what experts have to say,” can best be understood if they are in the H2, “Why is Heading tag important,” If instead you added “Why is it important,” you are referencing the actual title therefore, you can reiterate and help users and search engines collectively understand and reference what is going to happen next, and write “what experts have to say about heading tags”.
H2: “Heading tags best practices guidelines” (Reference why and how having a checklist or guide can assist you to avoid any SEO errors.)
H3: “Thing to do,” “great heading examples,” “good example,” “Things to avoid,” or “bad heading tags example” (Whether you add keywords or not, the structure must provide clear intent.)
H2: “How to add heading tags to WordPress.”
H2: “Summary” or “In conclusion.“
Conclusion
Headings help you keep a consistent structure throughout your pages. Headings are there to create a specific type of flow for your readers. Headings are also indicators that help readers decide if they want to continue reading or look for another solution from another site.


