What are breadcrumbs?
A breadcrumb is a small text path, often located at the top of a page indicating the user's location on a website. Every step of this path is clickable, all the way back to the homepage.
The term comes from the Hansel and Gretel tale in which the two title children drop breadcrumbs to form a trail back to their home. These breadcrumbs ultimately became the model currently used on websites these days. Here's an example from Amazon:

Breadcrumbs greatly enhance the way users find their way around your website by telling them where they are on (page or section). They also reduce the number of actions a user needs to take in order to get to a higher-level page. Additionally, there are some SEO benefits to using breadcrumbs.
Different types of breadcrumbs
While there are different types of breadcrumbs, we have narrowed them down to the three most commons ones.
Hierarchy-based breadcrumbs
Also known as location-based breadcrumbs, they help a user to go back to a higher-level page from the page are on. They simply tell where you are in a site structure and how many steps there are to go back to the home page.
For example
Home > Blog > Category > Post name.
Attribute-based breadcrumbs
These lists the categories to the specific page or most often product. They are commonly seen when a user searches on an e-commerce website. They help visitors understand the relationship between products and provide a different approach.
For example
Home > Product category > Gender > Size > Color.
History-based breadcrumbs
History-based breadcrumbs serve the same purpose as the browser back button or internet history bar. They let a user go back to one of the pages they previously visited.
For example
Home > Previous page > Previous page > Previous page > Current page.
Advantages of using breadcrumbs
Enhance user experience
Breadcrumbs enhance user's experience by showing them where they are on your website. If they feel lost, they instantly show them the way out.
Google loves them
Breadcrumbs not only allow Google to figure out how your website is structured but also count on them in actual search results. It is for that reason Google is able to make your search more alluring to users. To increase your breadcrumbs' chances of appearing in Google, you need to add structured data.
Lower bounce rates
Any part of your website can be an entry point. Assuming visitors find themself on pages that don't address their needs. In such a case, you need to come up with a way to guide them in other parts of your website. Breadcrumbs come in handy here by offering your visitors an alternative way to navigate your website. Is that not a great thing?
Where to use breadcrumbs
Breadcrumbs can be used for almost any site except those with no logical grouping or hierarchy, such as landing pages, single-level websites, etc.
Often, breadcrumbs are handy for websites with a complex structure or a wide variety of pages and categories, such as shopping websites, massive blogs, knowledge bases, news agencies, etc.
Basically, your website hierarchy should help you decide whether to use or not to use breadcrumb.
Pro tip: a breadcrumb trail can act as an additional feature, but it cannot replace a conventional menu.
Breadcrumbs and SEO
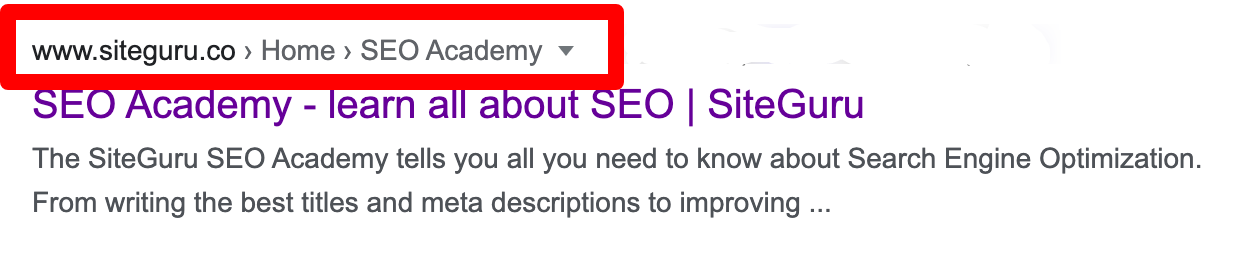
Apart from the benefits for user experience, you can also get your breadcrumbs to show up in Google's SERP. Here's an example of what that looks like:
The breadcrumbs replace the URL. This helps increase the click-through rate from the SERP: the result looks better, and gives the searcher a better idea of where she will and end up.
How to get breadcrumbs in SERP
The trick is to markup your breadcrumbs with Structured Data. By applying the Schema.org definition for BreadcrumbList, Google can interpret your breadcrumb hierarchy and will replace the URL in the SERP with beautiful breadcrumbs. Adding structured data to breadcrumbs can be done with JSON-LD or Microdata.
JSON-LD and breadcrumbs
This is an example of a two-level hierarchy represented in JSON-LD. Please note this is just the Structured Data: you still need to add separate code to show the breadcrumbs on your page.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id":
"https://www.webshop.com/shirts",
"name": "Shirts"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id":
"https://www.webshop.com/shirts/prints",
"name": "Shirts with prints"
}
}
]
}
</script>
Microdata and breadcrumbs
This is an example of a two-level hierarchy represented in Microdata. The benefit of using microdata is that it includes both the structured data, as well as the breadcrumbs that the user will see.
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://www.webshop.com/shirts">
<span itemprop="name">Shirts</span></a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope
itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://www.webshop.com/shirts/prints">
<span itemprop="name">Shirts with prints</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>
</script>
Monitoring Structured Data breadcrumbs
After adding Structured Data to your breadcrumbs, use the Rich Result Test to check if the markup is correct.
Google will show the results in Google Search Console. This helps you track if you've implemented breadcrumbs correctly on all pages. Here's an example of Google's Breadcrumb report:

Common mistakes using breadcrumbs
Sometimes breadcrumb can be harmful to your website, especially when excessively used. Here are some of the mistakes using breadcrumbs worth avoiding.
Duplicating the main navigation
All navigation options on the page must be clear, visible, and functional. A breadcrumb is used only as a supplementary navigation tool to provide unique links to previous categories on the page.
Disorderly categories
As mentioned earlier, a breadcrumb is a small clickable text path. Every page on this path needs to be classified into neat categories. Now, if the page is related to several parent categories, adding breadcrumbs could be perplexing and confusing.
Needless breadcrumb usage
Some sites don't require breadcrumbs because the main menu, secondary navigation, and some other blocks offer all the necessary options to show the way. A good example of a website that doesn't use breadcrumbs would be because the main navigational menu remains visible when and after you select categories.
How do you add breadcrumbs to your website?
Using breadcrumbs on your website involves several variables, such as:
- Your site's CMS
- Your type of website
- Your type of breadcrumb
Basically, depending on your site, adding breadcrumbs can be as easy as installing an add-on or widget to your website. It can also be labor-intensive for your team to design and launch the perfect structure for your site.
In conclusion
Breadcrumbs offer an easy way for visitors to browse your website, and they will immediately understand how your website structure works. Google also loves them for the same reason. So, strive to implement them well all the time!


