If you're using Webflow to build a visually pleasing website, SEO will guarantee that your masterpiece doesn't get lost in the crowd.
Webflow offers unique opportunities to take control of your site’s SEO directly from the platform without struggling with complicated code.
This guide will walk you through step-by-step instructions for optimizing your Webflow website’s SEO while ensuring your site is search-engine-friendly without compromising its design. SiteGuru, the supporting role of today’s article, is a great tool to help keep your SEO in check by identifying issues like broken links, unoptimized images, and other performance metrics, ensuring your SEO practices are always on point.
Let’s get right into it!
What Is Webflow, and Why Choose It for SEO?
Webflow is a content management system (CMS) designed for creators who want the freedom to build fully custom websites without going too deep into code.
Unlike other platforms that may box you into templates or require heavy coding for customization, Webflow allows for visual web development with a drag-and-drop interface. We like to think of it as a designer’s dream – complete control over design and the flexibility to create dynamic content while maintaining a user-friendly experience.
But here’s the big question: Is Webflow good for SEO?
The short answer: yes, absolutely – but that will depend on your needs.
Webflow has several built-in SEO-friendly features, like editing meta titles, meta descriptions, and alt tags. Its clean code output and built-in responsive design capabilities are a great start. Plus, the platform's automatic CDN (Content Delivery Network) improves page loading times, a factor for SEO rankings.
The Downsides of Webflow
However, Webflow also has limitations. Unlike traditional CMSs like WordPress, where thousands of plugins exist to handle SEO tasks for you, Webflow requires a more hands-on approach. You have to be more proactive when following SEO best practices, especially when dealing with larger websites or dynamic content:
- While Webflow is great for design flexibility, larger websites with hundreds or thousands of pages may face challenges with site performance and organization.
- Webflow doesn’t have as many third-party integrations for SEO as WordPress does. Its main goal is to offer everything designers and creators need in the core package with little to no plugins (or code) needed.
- Some users may find implementing advanced SEO techniques, such as structured data, challenging without adding custom code. Webflow users have to manually add structured data using custom code blocks, which can be a hurdle for non-developers.
Why Not Use WordPress Instead?
If you’re looking for a more streamlined, design-first approach with fewer technical hoops, Webflow is likely a better fit.
WordPress may provide deeper functionality for SEO, but it often comes at the cost of needing plugins, dealing with maintenance, and managing more complex setups, which can slow you down if those features aren't essential to your project.
If speed, design control, and avoiding complex code are important to you, Webflow is a great choice. It's particularly well-suited for smaller websites where SEO is straightforward but still essential. WordPress may be excellent for larger, more complex sites, but can often feel overly complicated for projects where design and simplicity are the priorities.
This guide will walk you through the specifics, so you harness Webflow’s strengths to maximize your SEO results.
Core On-Page SEO for Webflow
The great thing about Webflow is that it gives you direct control over many aspects of on-page SEO, but you'll need to apply best practices to see tangible results. For example…
URL Structures and Slugs
URL structure is one of the first things search engines and users encounter when they land on your site. Having clean, concise, and keyword-optimized URLs improves user experience and search engine crawlability. Here's how you can get it right on Webflow:
- Keep URLs concise: Shorter URLs tend to perform better. Aim for URLs that describe the page content while avoiding unnecessary words. For example, instead of www.yoursite.com/category/webflow-cms-tutorial-for-beginners, go for www.yoursite.com/webflow-cms-guide.
You can manually adjust your URLs to fit SEO best practices in the Pages panel in Webflow:

When you create or edit a page in Webflow, the platform automatically generates a URL based on the page's title. However, you can customize it (unless the slugs are reserved or would cause bad redirects and duplicates like the “404” slug in error pages).
- Use keywords strategically: Ensure your primary keyword is included in the URL. If you're writing about Webflow SEO, slug-like/webflow-seo-tips will give both users and search engines a clear idea of what the page is about.
- Avoid special characters: Use hyphens (-) instead of underscores (_) to separate words in URLs. Hyphens are more accessible for search engines to read.
- No duplication: Webflow prevents duplicate URLs but ensures you're not creating unnecessary pages with similar slugs. Keep things organized and avoid keyword stuffing in your URLs.
- Set canonical URLs: To avoid potential SEO penalties for duplicate content, use canonical URLs in Webflow. These tags tell search engines which version of a page should be considered the "master" version, ensuring that similar pages don’t compete for ranking. Webflow allows you to easily add canonical tags for your pages in the Page Settings panel.
Not sure which pages contain self-referencing canonicals? Go to Technical > Canonical URLs in SiteGuru for a complete report.

Title Tags and Meta Descriptions
Title tags and meta descriptions significantly affect how your page appears in search results. Not only do they influence SEO, but they also impact click-through rates (CTR), which is a strong signal for search engine ranking algorithms.
Webflow makes it easy to manage these elements, but you need to follow best practices to make the most of them.
Title tags

- Keep your title tags under 60 characters to ensure they display fully in search results.
- Include the main target keyword as close to the beginning of the title as possible.
- Make your titles enticing but also descriptive. For example, instead of “Learn SEO for Webflow,” a title like “Master Webflow SEO: A Complete Guide” is more appealing and gives users a reason to click.
Meta descriptions
- Keep your meta descriptions between 150-160 characters to avoid truncation in search results.
- Use your primary keyword naturally within the description, but don't force it in.
- Craft meta descriptions that act like mini-advertisements. They should clearly describe the content and include a call to action that entices users to click. For example: “Learn how to optimize your Webflow site for SEO with our complete guide. Boost your rankings and drive more traffic today!”
In Webflow, you can easily add and edit title tags and meta descriptions from the Page Settings panel. Simply click on the page in the Pages section, scroll down to the SEO Settings, and fill in your optimized content.


But first, it’s wise to get an overview of your page titles and meta descriptions across all your pages. Inside the Content tab in SiteGuru, you’ll find both title and meta description reports.
Heading Hierarchy (H1-H6)
Headings (H1-H6) not only structure your content visually but also signal to search engines the importance of different sections. This is critical for both user experience and SEO. A properly structured heading hierarchy makes your content more digestible for readers and ensures that search engines understand the main topics of your page.
- H1 is for the main topic: Each page should have one and only one H1 tag, which represents the main subject of that page. Think of it as the page's title.
- H2-H6 for subtopics: Use H2 for major sections, H3 for subsections, and so on. For example, within a page on Webflow SEO, you might use an H2 for “On-Page SEO Tips” and an H3 for “Optimizing URLs in Webflow.” This structure helps users skim content and signals to search engines the relationship between sections.
Keep your headings consistent across pages to provide a seamless user experience. Avoid skipping heading levels (e.g., going from H1 to H3 without an H2), as this can confuse users and search engines.
Webflow's drag-and-drop designer makes it easy to manage heading tags. Simply select the text block you want to make a heading, then choose the appropriate heading level (H1, H2, etc.) from the Typography Settings panel. Maintaining a proper heading structure is essential for SEO and accessibility, making your site more accessible for all users.
Image Optimization and Alt Tags
Images can make or break your website’s loading speed, impacting your SEO ranking. Here’s how to keep them under control:
- Large, unoptimized images can drastically slow your website’s performance, leading to lower rankings. Always compress your images before uploading them to Webflow. You can do this inside a plugin such as Optily or directly from Webflow. Use compressed image formats like WebP, smaller than traditional image formats like JPEG or PNG.
- Every image on your site should have an alt tag that describes its content. Search engines rely on alt tags to understand the context of the image, and screen readers use them to describe images to visually impaired users.
- Alt tags should be descriptive yet concise. Instead of simply writing "Image of Webflow," aim for something more specific, like “Webflow dashboard for optimizing SEO settings.”
- Avoid keyword stuffing in your alt tags. Use natural language that describes the image’s purpose.
Webflow automatically creates responsive images for different screen sizes, which helps improve your site’s performance on mobile devices. This feature automatically serves the appropriate image size based on the user’s device, reducing load times and improving SEO.
To add alt tags in Webflow, click on the image and enter the alt text in the Settings Panel under the Image Settings section. This straightforward feature helps improve your SEO and user accessibility with minimal effort.
Using tools like SiteGuru can be incredibly helpful in tracking unoptimized images and alt tag issues. SiteGuru scans your site regularly, notifying you of opportunities to improve your image SEO without manually checking each page. Just go to Content > Image alt texts.

Advanced On-Page SEO Techniques
Structured Data (Schema Markup)
Structured data (also known as schema markup) helps search engines better understand the content on your web pages. By adding schema, you're providing more context about your content, which can lead to enhanced search results like rich snippets (e.g., star ratings, FAQs, event information) and increased visibility in search engine results pages (SERPs).
How to Implement Structured Data in Webflow
Webflow does not have a built-in feature for adding schema markup, but you can easily add it using custom code.
One of the most common ways to implement structured data is through JSON-LD (JavaScript Object Notation for Linked Data), which Google prefers.
Here’s how you can add structured data to your Webflow site:
- Use tools like Google’s Structured Data Markup Helper or Schema.org to generate the necessary markup.
For example, if you're adding schema markup for an article, it might look something like this:
json
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"headline": "How to Do SEO for Webflow",
"datePublished": "2024-01-20",
"author": {
"@type": "Person",
"name": "John Doe"
}
}
</script>
Once you've generated the JSON-LD code, you can add it to your Webflow project by embedding custom code in the page's header.
To do this, go to the Page Settings, scroll down to the Custom Code section, and paste the JSON-LD within the <head> tag.
Yep, SiteGuru also has a report for that! Go to Technical > Structured data to see where schema markup is found (or not) and which type is used on which pages.

Open Graph Tags and Social Sharing Optimization
OpenGraph tags are a crucial aspect of social sharing optimization. They control how your content appears when shared on platforms like Facebook, Twitter (X), and LinkedIn.
Step-by-Step Guide to Adding and Customizing Open Graph Tags in Webflow
Go to Page Settings: In the Webflow editor, select the page you want to optimize.
You’ll find an Open Graph Settings section where you can specify a unique page title, description, and image.
- Title: Keep the Open Graph title under 60 characters and include your primary keyword.
- Description: Write a clear, compelling description under 200 characters. This should summarize the page content while enticing users to click.
- Image: Choose an image with dimensions of at least 1200x630 pixels. A well-chosen image can make your post much more clickable on social media.
- Test your Open Graph tags: Before publishing, you can use tools like Facebook’s Sharing Debugger or Twitter’s Card Validator to check how your Open Graph tags will appear once shared.
Use the OpenGraph tags report in SiteGuru (Content > OG tags) to guarantee your most important pages aren’t missing them.
Page Speed Optimization
Page speed is one of the most important ranking factors in SEO, and Webflow sites typically perform well in this area thanks to their built-in CDN (Content Delivery Network) and optimized hosting infrastructure.
Google's Core Web Vitals, which include metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS), are essential to good rankings, and page speed plays a major role in these metrics.
However, you can take additional steps to improve your site’s loading times, which directly impact user experience and SEO rankings.
Additional Steps for Speeding Up Webflow Websites
- Webflow allows you to enable lazy loading, which defers loading non-essential images until they are in the viewport. To enable lazy loading, go to the Image Settings panel and toggle the Lazy Load option for each image. New images are set to lazy load by default. It’s also important to note that lazy loading only applies to inline images (i.e., <img> elements) and does not cover background images, which can often be a source of page bloat.
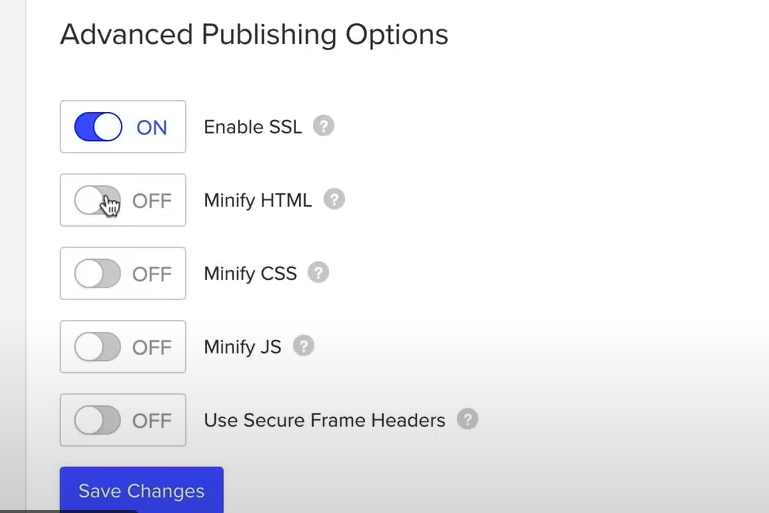
- In terms of code optimization, Webflow has a setting to automatically minify CSS and JavaScript, reducing the file sizes and improving load times. To enable minification, go to the Project Settings, navigate to the Hosting tab, and toggle the options to Minify CSS and Minify JavaScript. Then, simply save your changes.

(Webflow automatically serves your site through Fastly’s CDN, which means your site’s assets are delivered from a network of servers closest to the user’s location, reducing latency and speeding up load times globally.)
To verify that your site is running at peak performance, tools like SiteGuru identify slow-loading pages and assets with PageSpeed Insights. SiteGuru regularly scans your site and provides actionable insights into what’s slowing it down, including large images, unoptimized scripts, and more at Technical > Pagespeed.

SEO for Webflow Blogs and Dynamic Content
Dynamic content is one of Webflow’s strong suits, making managing large volumes of information easier, whether it’s blog posts, product listings, or any other data-driven content.
However, managing and optimizing this content for SEO requires specific strategies to ensure search engines can effectively crawl and index it.
Best Practices for Internal Linking in Webflow
In Webflow, you can dynamically set up internal links between CMS items. For example, at the end of every blog post, you can create a related posts section to point readers to similar articles. This encourages longer sessions on your site, directly improving your SEO results.
Make sure the anchor text of your internal links is descriptive and contains keywords when relevant. Avoid generic phrases like "click here" – search engines use anchor text to understand what the linked page is about.
SiteGuru offers AI-powered internal linking suggestions at Links > Internal link suggestions. All recommendations are based on Search Console data and your internal linking structure.
Managing Broken Links with Webflow’s Redirect Manager
Webflow makes it easy to handle broken links with its 301 Redirect Manager. If a page URL changes, traffic (and SEO power) is redirected to the new URL without penalty. It’s simple to set up, too:
- Go to Site Settings> Publishing > 301 redirects.
- In the Old path field, type the old URL (e.g., /old-url).
- Type the new URL (e.g., /new-url) in the Redirect to path field.
- Click Add redirect.
For more advanced broken link management, SiteGuru can detect broken links across your site and suggest fixes.
Webflow Site Architecture and Navigation
Designing an SEO-Friendly Webflow Site Structure
Webflow’s design flexibility allows you to build transparent, intuitive site architectures that make navigating easy for users and search engines. In practice, when we say “a well-designed site,” we mean that the pages are logically organized.
That said, a shallow site structure means all your important pages are accessible within just a few clicks from the homepage. This is crucial for SEO because the fewer clicks it takes to reach a page, the more authority that page can accumulate. Aim to keep important content no more than three clicks deep.
Quick tip: Use Webflow’s collections to create category pages with similar content so search engines understand the hierarchy and users can easily find what they’re looking for.
Social Media Integration for Improved SEO
Although social media signals aren’t direct ranking factors, they can generate traffic and engagement that positively impact your search rankings.
Webflow makes it easy to integrate social media feeds and interactive elements, encouraging sharing and engagement across platforms. You can use plugins like Flockler or Tagembed to embed branded social media feeds right on your site, showing off curated content that boosts social proof and gets users more involved.
Plus, EmbedStories lets you showcase your Instagram Stories, while Twitter and Facebook widgets make adding share buttons, follow buttons, or even entire timelines a breeze without sending visitors away from your site:
You can also use Webflow’s CMS to easily create social media-friendly blog posts with eye-catching meta descriptions and images. Include share buttons to encourage readers to distribute your content across their networks, amplifying your reach. Remember the importance of OG tags here!
Third-Party SEO Tools and Resources for Webflow
While Webflow’s built-in tools are great, combining them with third-party SEO tools can elevate your optimization efforts.
Beyond SiteGuru, integrating Webflow with tools like Google Search Console and Ahrefs gives you even more control over your SEO. Use Google Search Console to monitor your site’s performance and Ahrefs to track backlinks and keyword rankings, while SiteGuru covers your on-page and technical optimization.
However, be cautious about stacking too many third-party tools, as each adds tracking scripts or features that can slow down your site.
And speaking of caution.
Be Careful with an Over-Reliance on Visuals Without Text
While Webflow is a visually driven platform, relying too heavily on images and animations without enough textual content can negatively impact your SEO.
When a page lacks enough copy to provide context for its visuals, it risks being flagged as “thin content” by Google. For example, follow infographics or videos with detailed explanations or transcripts.
The Word count report by SiteGuru (Content > Word count) helps you find pages with little content or with a lot of code compared to content (text to HTML ratio). Use this report to find outliers that could use extra content or cleanup:

Balancing Design and Optimization with Webflow
Mastering SEO on Webflow means finding that sweet spot between a beautifully designed website and solid SEO performance.
If you’ve always found WordPress to be too clunky and over-reliant on plugins that might break your site when you update them, Webflow is an excellent alternative! When it comes to SEO, Webflow’s built-in SEO features are a great start.
But just like with WordPress and any CMS, the native tools can only take you so far. SiteGuru can take you further. With detailed audits, actionable tips, and continuous monitoring, SiteGuru will keep your Webflow site optimized without the need to spend days manually auditing it for opportunities.
Ready to give SiteGuru a spin? Start your 14-day free trial!






